
Durée de la formation : 4,15h
Get started with Microsoft Blazor, the framework for building rich web apps with C# and .NET. Learn how Blazor allows .NET code to run in the browser, allowing programmers to leverage their existing .NET skills for front-end development. Explore the Blazor component model, including topics such as routing, dependency injection, data binding, and layouts. Then discover the debugging and unit testing workflow for Blazor apps, and see how to validate form data. Instructor Richard Goforth—a senior software architect and consultant—also shows how to implement authentication and authorization and interact with JavaScript code. Plus, learn how to take advantage of Blazor component libraries to save time and create your own libraries in order to package and reuse code across projects.
Topics include:
- Creating a new Blazor project
- Working with Blazor components
- Routing in Blazor
- Data binding and events
- Debugging
- Unit testing
- Authorization in Blazor apps
- Maintaining state
- Calling JavaScript from Blazor
- Creating and using component libraries
Ce cours n´est disponible qu´en anglais. Si ce n´est pas un problème pour vous, soumettez votre demande.

Bootstrap—a front-end framework using HTML, CSS, and JavaScript—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible. An open-source framework, Bootstrap features a 12-column grid and components that are ready to use. In this course, Ray Villalobos helps you get started with Bootstrap 5, providing an overview of all of the features in this popular framework. Ray covers installation options, and walks through the basic styles that normalize how your content is displayed on different platforms and browsers, before moving into detailed coverage of more advanced features, including typography and flexbox layouts. Learn how to use the layout components to create a full-featured website and make it interactive with components such as carousels, accordions, alerts, and tooltips. Plus, learn how to build beautifully designed and usable forms that validate user input.
Ce cours n´est disponible qu´en anglais. Si ce n´est pas un problème pour vous, soumettez votre demande.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

Bootstrap is a popular framework designed for building responsive, accessible, and mobile-ready websites. An open-source platform using HTML5, CSS3, and jQuery, it features a 12-column grid, icons you can incorporate into your designs, and fully functional JavaScript components that are ready to use. This course provides everything you need to know to get started building websites with Bootstrap, and is built with our new practice environments in mind, which let you develop your code along with author Ray Villalobos. Ray will review Bootstrap's grid, CSS classes, and JavaScript components (dropdowns, modals, carousels, and more), and help you integrate them into your own sophisticated websites..
Topics include:
-
Understanding containers
- Using the 12-column grid to create a responsive webpage layout
- Creating rows and columns
- Styling content with Bootstrap CSS classes
- Adding CSS styles
- Creating and styling forms
- Creating dropdown menus and buttons
- Adding images and video
- Exploring JavaScript components, like carousels, tabs, tool tips, and scrolling

Bootstrap—a front-end framework using HTML, CSS3, and jQuery—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible. An open-source framework, Bootstrap features a 12-column grid and components that are ready to use. In this course, Ray Villalobos helps you get started with Bootstrap by providing an overview of all of the goodies in this popular framework. Ray covers the installation options, and walks through the basic styles that normalize how your content is displayed on different platforms and browsers. He also explains how to use the flexbox grid system to build nearly any kind of layout you can dream up, use different classes to easily get around your project, work with interactive components like dropdowns and carousels, and more.
Topics include:
- Creating a basic template
- Reviewing basic styles and typography
- Using colors with Bootstrap
- Working with classes that help you deal with images
- Working with grid containers
- Offsetting columns
- Using list groups to style lists, buttons, and links
- Using breadcrumbs
- Reviewing layout components
- Using form styles
- Working with interactive components

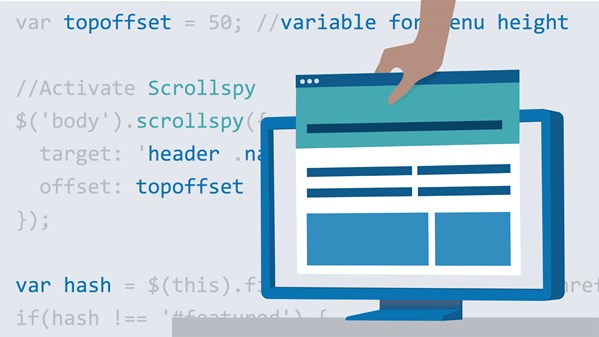
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs. This course takes a project-based approach to explaining how to manipulate website layouts with the Bootstrap framework. Throughout the course, instructor Ray Villalobos works through popular layout patterns, helping to acquaint you with concepts that are key to creating a cohesive layout with Bootstrap. Ray tackles Bootstrap layout classes and shows what it takes to customize its CSS, addressing layout challenges like multiple grids and columns. Learn how to leverage the Scrollspy plugin to track navigation, how to create an image carousel, and how to build animations. Plus, this course provides you with a ready-to-go template with which to start new projects.
Topics include:
- Building a header and footer
- Adding styles to your project
- Making your navigation responsive
- Bootstrap layout components
- Using a multicolumn format
- Creating carousels
- Adding interactivity
- Creating animations


Hypertext Transfer Protocol (HTTP) is one of the most utilized protocols on the internet. In this course, instructor Morten Rand-Hendriksen helps you bolster your understanding of how HTTP works by reviewing fundamental concepts. He begins by explaining what HTTP is, and then covers key terminology and the HTTP flow. He then discusses the request/response pair, HTTP methods, and status messages. To wrap up, he goes over HTTP headers, explaining what they are and how to see them.


Modern consumers navigate the world through search. From laptops, smartphones, virtual assistants, tablets, and more, they search the wild and wondrous internet for the products and services they need. By leveraging the fundamentals of search engine optimization (SEO), you can ensure that your business pops up in these all-important search results. This course is about mastering those fundamentals. Join instructor David Booth as he covers how to make improvements that boost your website's visibility on search engines, attracting the right kind of traffic to the right pages on your site.
Explore the basics of SEO, including how to read a results page and see how rankings affect businesses large and small. Discover how to implement foundational optimization strategies and techniques, including how to conduct keyword research, build internal and external links, optimize your pages and content, measure your successes and progress, and plan for a long-term SEO strategy. Additionally, learn specific SEO tips for ecommerce, local search, and mobile audiences to expand your reach.
Topics include:
- What is SEO?
- Reading search engine result pages
- Researching keywords
- Optimizing pages for keywords
- Optimizing code and site structure
- Optimizing nontext components of a webpage
- Analyzing content quality
- Defining your audience, topics, angle, and style
- Building links to your content
- Promoting your content via social media
- Measuring SEO effectiveness
- Optimizing ecommerce sites for search
- Leveraging local SEO
- Configuring sites for mobile

Formulating a keyword strategy is one of the most important activities in marketing. Properly optimizing a website and strategically using keywords can yield visitors for years. Digital marketing expert Matt Bailey begins with the basics, covering what keywords are and what they do. Next, learn about how to find and analyze the right keywords for your business and implement them into different channels. Matt covers all the important components of choosing keywords including how to determine customer intent, identify trends, develop analytics, utilize negative keywords, and focus on what works. Finally, learn about how to measure the results, understand rankings, and establish priorities.
Topics include:
- What are keywords?
- Why are keywords important?
- Starting keyword research
- Creating a starter set
- Analyzing keyword patterns
- Reading search engine results pages (SERP)
- Mapping keywords across the customer lifecycle
- Appling keywords to optimize your website
- Choosing keywords for voice search
- Build your quality score with themes
- Apply keywords to optimize your marketing
